【SWELL】ふきだしの使い方、アイコンの推奨サイズ・入手方法

ワードプレスを使い始めて一番活用している機能が「ふきだし」です。

同じような人も多いんじゃないかなぁ?



使い方知ってるだけじゃだめなの?
この記事では使い方以外の大切なこともお伝えします。
使い方はもう知ってるよ!という方は目次で飛ばして読んでください。
- SWELLを検討中の方
- SWELLを使い始めたばかりの方
- アイコンの適正サイズについて考えたことがない方
- そもそもアイコンってどう探せばいいか分からない方
それでは一つずつ見ていきましょう。


SWELLのふきだし機能の使い方
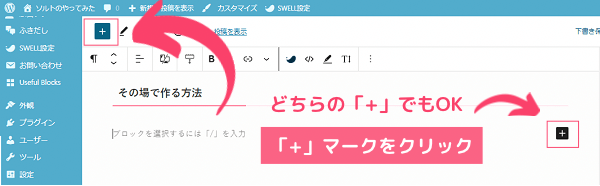
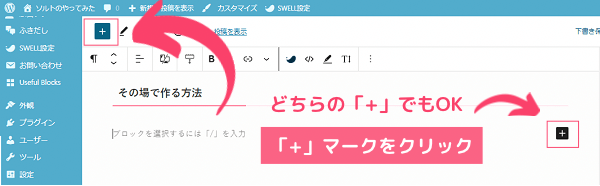
あらかじめよく使うふきだしを登録しておいて呼び出す方法と、その場で作っていく方法の2つあります。
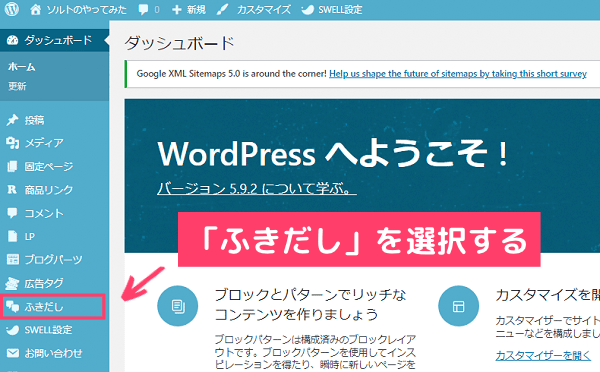
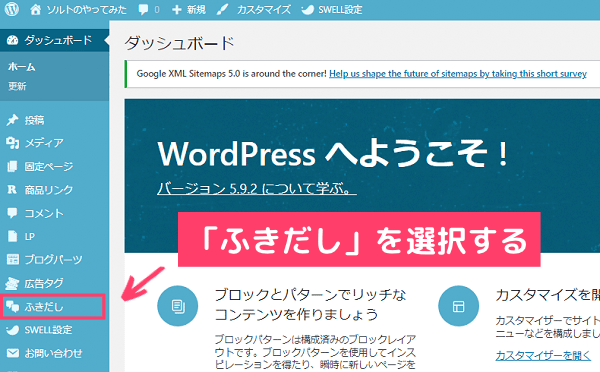
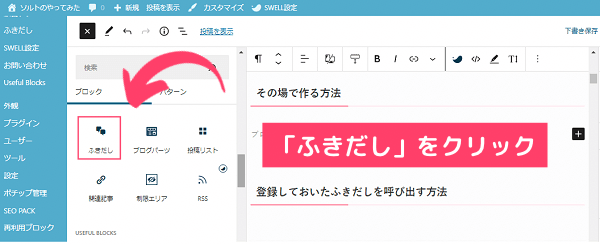
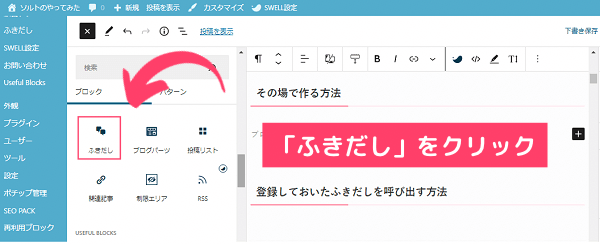
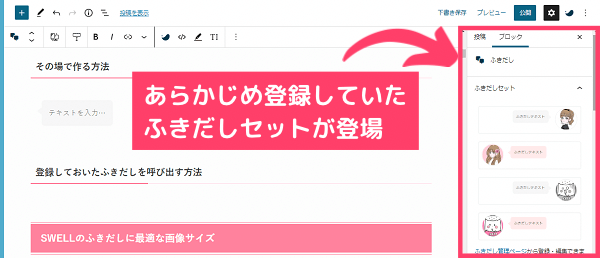
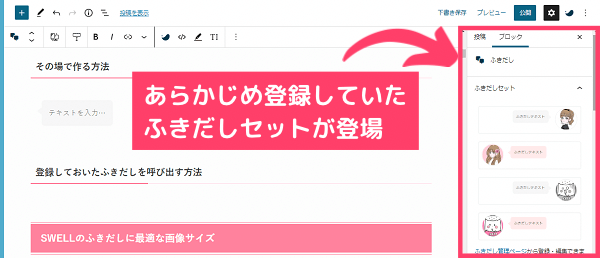
登録しておいたふきだしを呼び出す方法
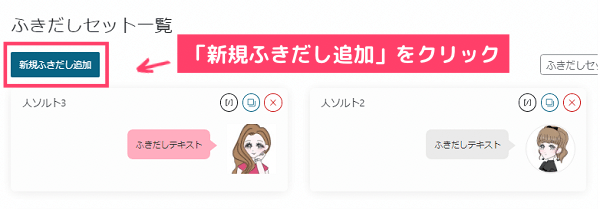
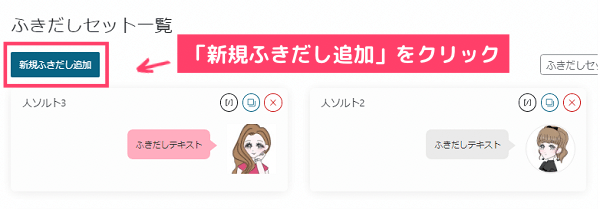
ふきだしの登録方法




下にはすでに登録してあるふきだしが表示されます。


| ふきだしセットのタイトル | 何でもOK。 |
  | アイコンにしたい画像をアップロード。 |
| アイコンの名前 | つけてもつけなくてもOK |
  |   |   |
  |   |   |
  |   |   |
  |   |   |


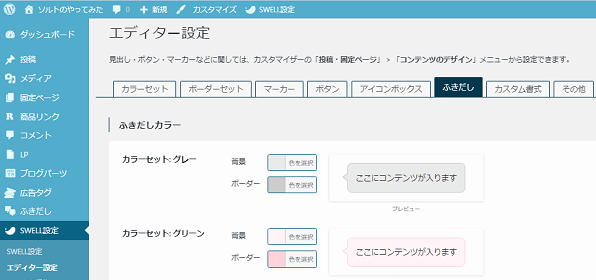
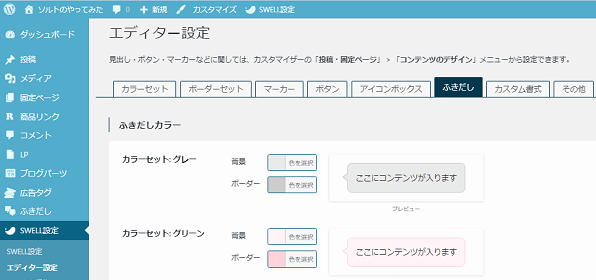
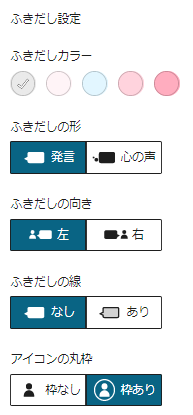
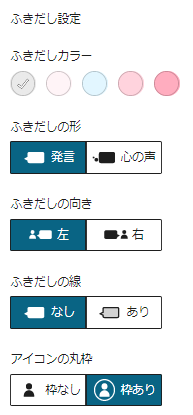
ふきだしカラーを初期設定とは異なる色に設定したい場合「エディター設定」をクリックします。



5セットまで作れるよ♡


左のメニューの「SWELL設定」からも設定可能です。
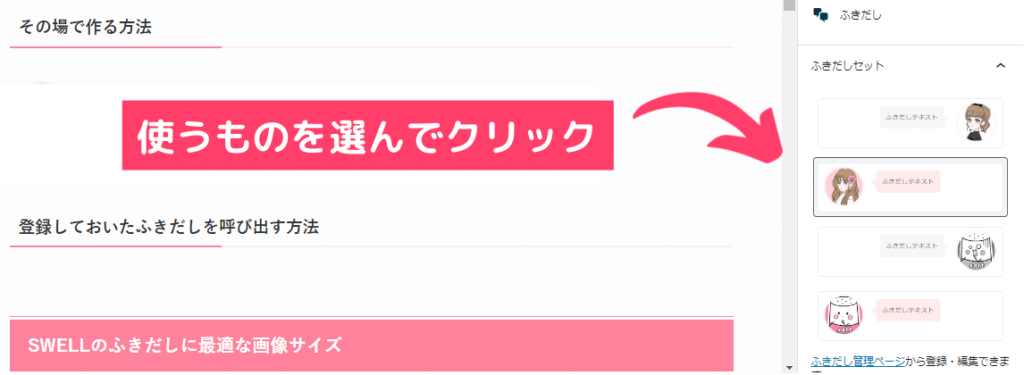
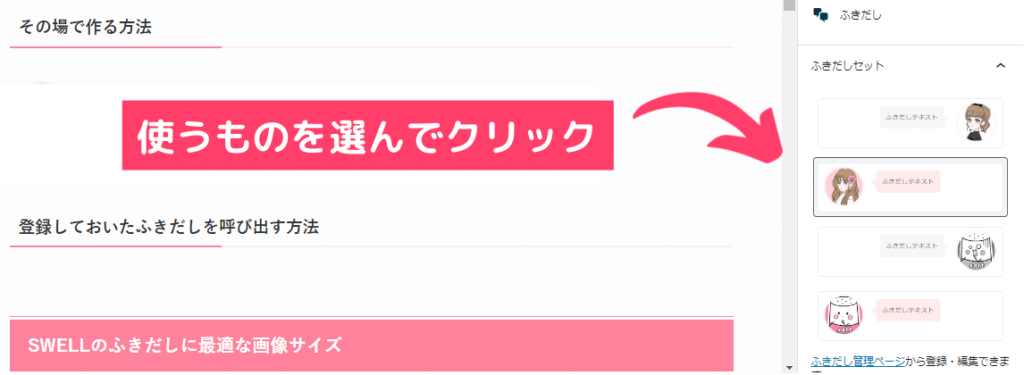
ふきだしを呼び出す方法










登録していたふきだしをカスタムすることも可能です。



めちゃくちゃ簡単ね♡
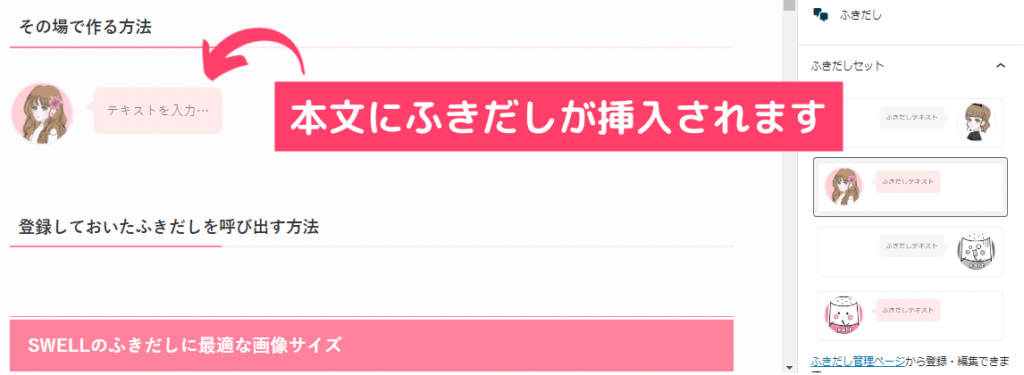
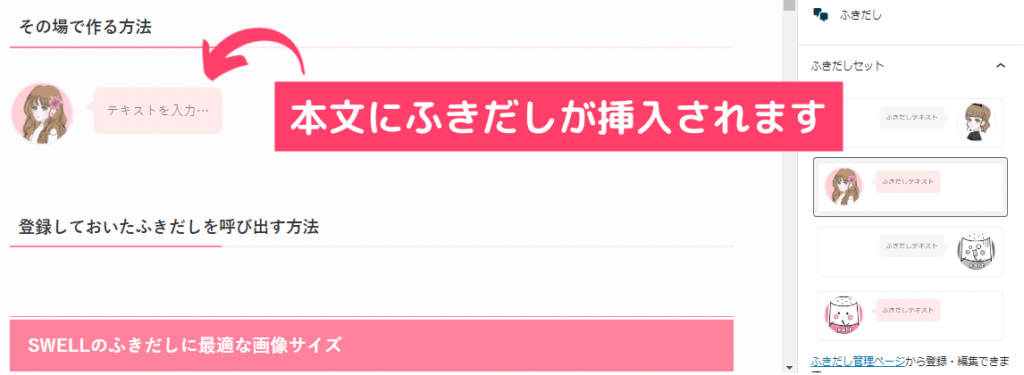
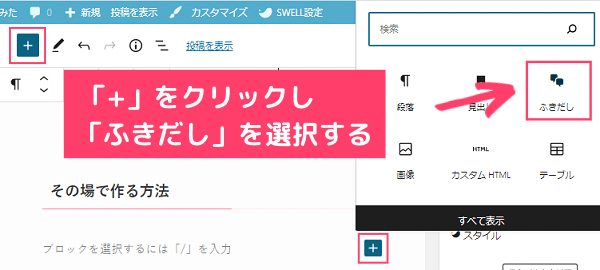
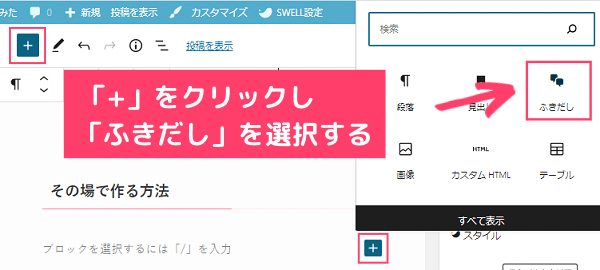
その場で作る方法







ふきだし登録の方法と同じようにカスタムしていってね。
SWELLのふきだしに最適な画像サイズ



え?サイズって考えなきゃだめなの?



私もはじめは用意した画像をそのまま使ってたわ。
最適なサイズ
SWELL公式サイトでは特筆されていませんが、
一般的には160px~200pxが適切
だと言われています。



小さすぎると画像が粗くなっちゃう。



大きくて画像がキレイでも、重すぎるとサイトスピードに悪影響だしね。
そう、画像があまりにも重いとサイトスピードにも影響が出てしまいます。
サイトスピードとサイトからの離脱率は統計でも関係性が認められているので気にすべき事項です。



340×340pxで39KB



252×252pxで19KB



257×257px で22KB



217×217pxで16KB



210×210pxで14KB
推奨サイズより少し大きいこともあって、画像は特に粗くはありません。
画像圧縮
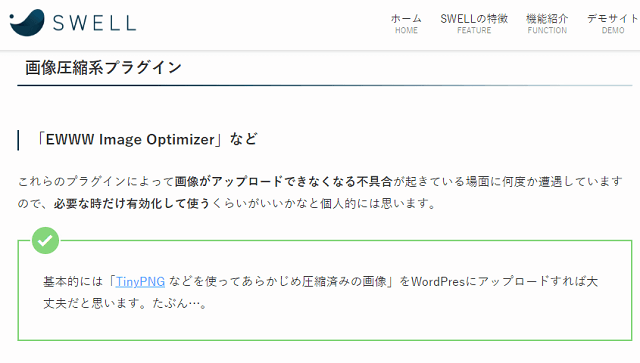
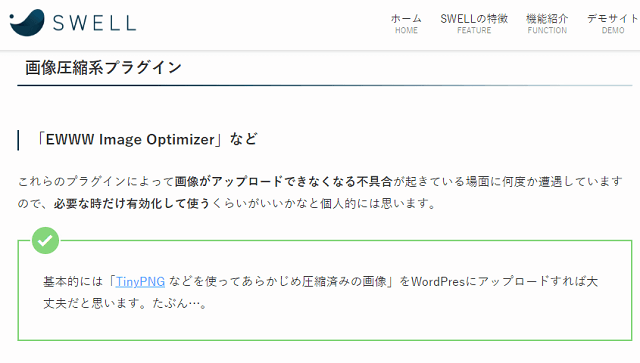
SWELL開発者の了さんが公式でこのように言っていました。


ちなみに私はEWWW Image Optimizerも併用していますが、今のところ何も不具合はありません。(自己責任で使用してます)
\TinyPNGはこちら/
私の使用しているアイコンは適正と言われるpx数よりは大きいですが、画像を圧縮しているためかなり小さい画像サイズになりました。
TinyPNGでの実際の画面


一番右の数字がどれだけ圧縮できたかを表しています。



大きいもので80%以上圧縮出来てるね!!画質も変わらないし絶対やらなきゃ!!
- 画像圧縮のメリットは?
-
読み込みのスピードが早くなり、読者を待たせる時間を短縮出来ます。
- 画像を圧縮したら見た目も変わるの?
-
見た目はほとんど変わりません。



今は全ての画像を一度圧縮してから使ってるよ!
ふきだしアイコンの入手方法
- 自作
- 無料アイコンサイト
- ココナラで依頼



私はアプリで描いて自作してるよ!



単純なキャラクターならそんなに時間もかからず描けるよ。
アイコン自作
私は「ibisPaint」を使用しています。
YouTubeを見ながら少しずつ慣れていきましたが、はじめは難しいかもしれません。



昔デコメ作ってた時はペンタブ買ってPCで描いてたけど、今はPC触れる時間が限られてるからね。



CANVAに出会うまではこのアプリでアイキャッチも描いてたよ。
無料アイコンサイト
いらすとや


SWELLの公式サイトでも使われていますね。
使い方はこちら。



人以外もいるよ。



可愛らしい、優しい雰囲気に合うね。
ICOOON MONO


白黒でスタイリッシュなアイコンがたくさんあります。
使い方はこちら。
256pxでダウンロードしたらなんと2.7KB!!



更に圧縮したら半分以下におさえられたよ。
フリーペンシル


ふんわりした可愛いアイコンがたくさん!特に動物が可愛い♡
使い方はこちら。



背景ありなしが選べるよ。



可愛すぎる…♡
ノーコピーライトガール


おしゃれな女の子のアイコンです。絵のタッチがキレイ…!
使い方はこちら。



上品かつ繊細な絵、好き♡



サイズは大きいので必ず圧縮するのをおすすめします。
検索すると素敵なフリー素材がたくさん出てきます。



自作もいいけど、プロの絵ってやっぱり素敵♡
ココナラで依頼


人とかぶりたくない…オリジナルなものが欲しい!
という方は、ココナラで依頼するのがオススメです。



得意を売るならココナラ♪のCMでおなじみのサイトね。
ツイッターで「ココナラで依頼してみました♪」とつぶやいている人を気になったことはありませんか?



私がそう。自作にも愛着あるからふんぎりつかないんだけどね。
やはりプロの絵は違います。



ブログもSNSも本気で取り組みたいならプロに頼むべきっていうもんね。
まとめ:SWELLのふきだしは簡単に使える!
- SWELLのふきだしは時短に効果的
- アイコンはフリー素材がたくさんある
- アイコンサイズは160~200pxで良い
- アイコン画像は圧縮必須
SWELLのふきだしは簡単にカスタム出来るので作業効率が格段に上がります。
アイコンもフリー素材がたくさんあるので、アイコンにお金をかけるのを悩んでいる方はまずはフリー素材からためしてみてはいかがでしょうか。



可愛いフリーアイコンがたくさんあったね♡
\作業効率を上げたい方は是非/













コメント