【SWELL】記事以外でのブログパーツの使い方・使用例 総集編

SWELLには「ブログパーツ」という記事内はもちろん、記事以外でも登録した内容が使いまわせる機能があります。

記事内の使い方は分かるようになったけど、ブログパーツの活用方法がいまいちよく分からないよ。



じゃあまずは、使える場所を一つ一つみていこう!
- 記事内
- メインビジュアル
- ウィジェット
- カテゴリー・タグページ
- プロフィールページ
今回はブログ記事以外での使用方法を例をまじえて紹介していきます。
ブログパーツについての基本や、再生ブロックとの違いは別記事に詳しく書いているのでそちらを参照ください。
ブログパーツ設置場所ごとの使用例まとめはコチラからどうぞ。
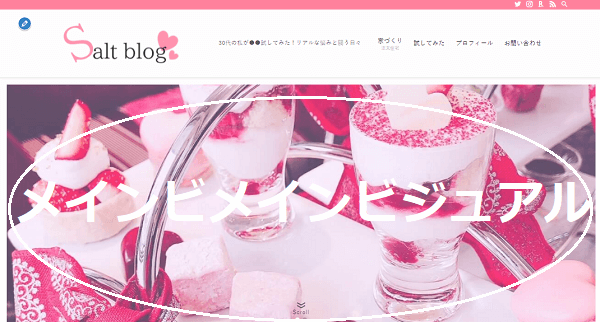
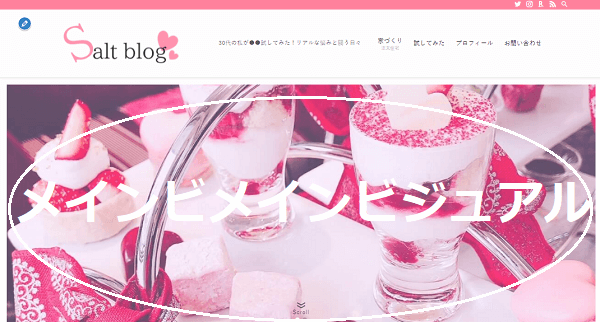
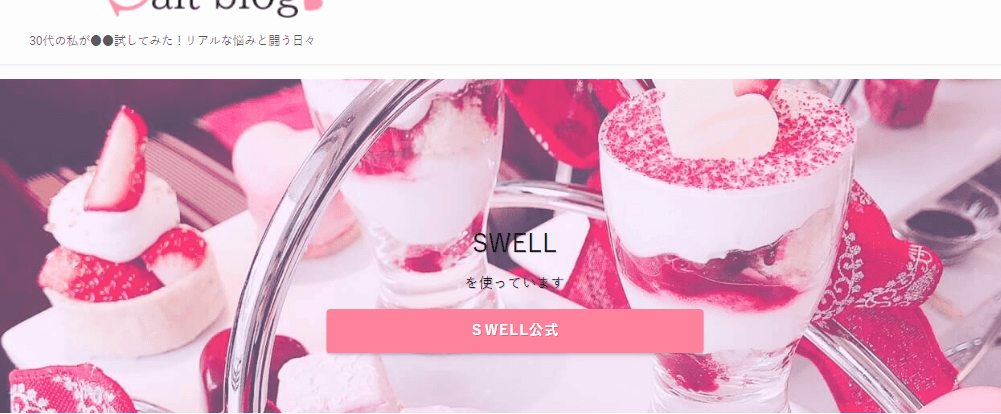
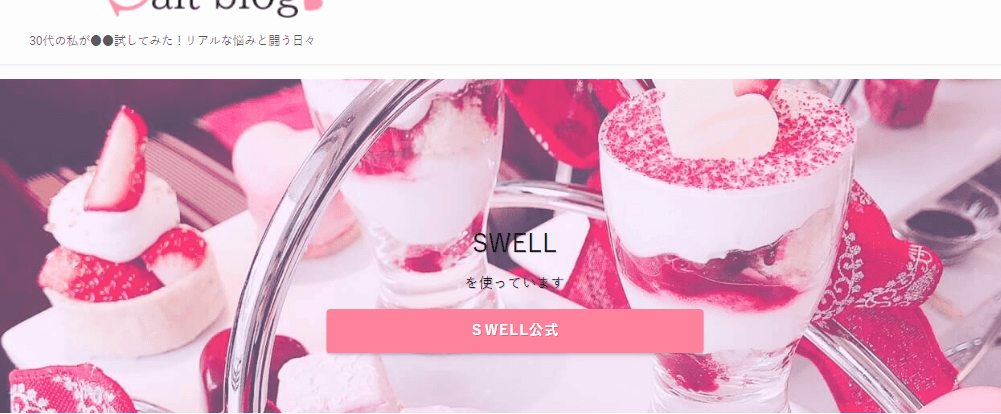
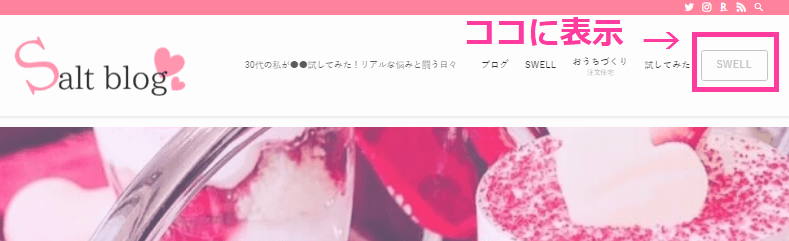
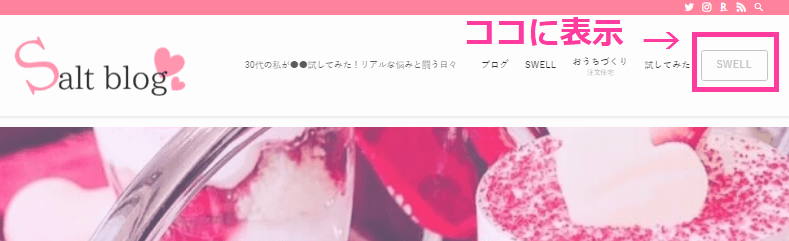
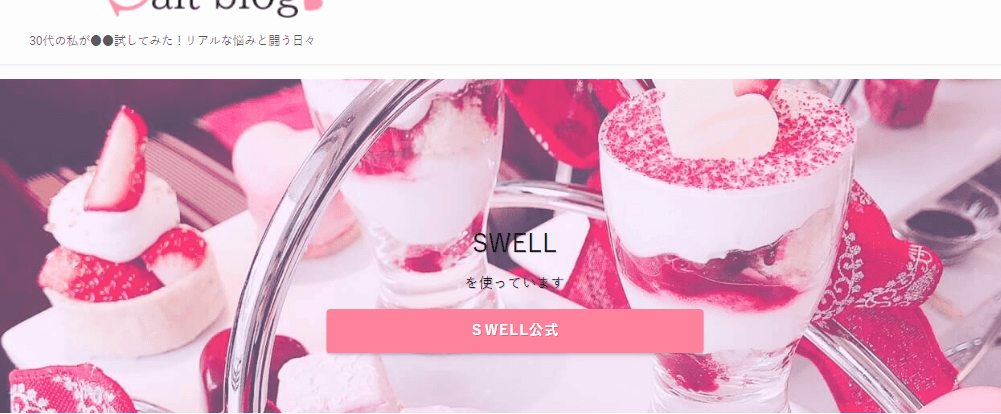
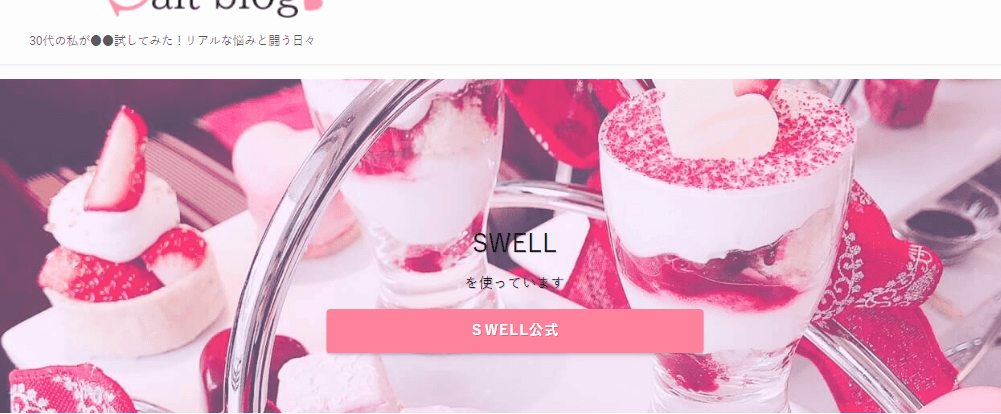
メインビジュアル


メインビジュアルとはTOPページの上の方に表示させる画像のことです。



通常はテキストやボタンしか設置出来ないよね。



ブログパーツを使えばなんでも設置出来るんだね。
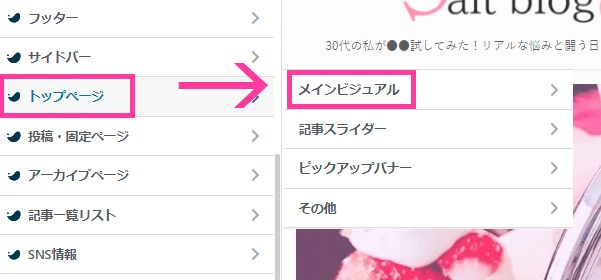
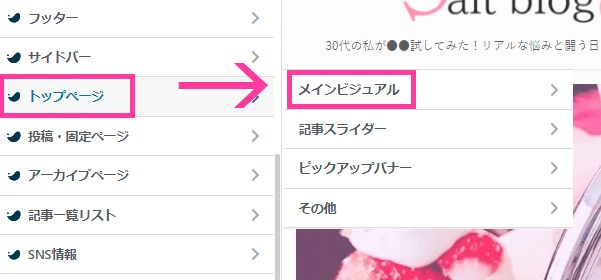
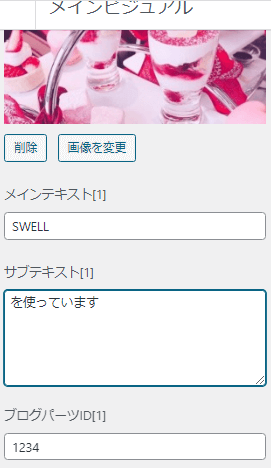
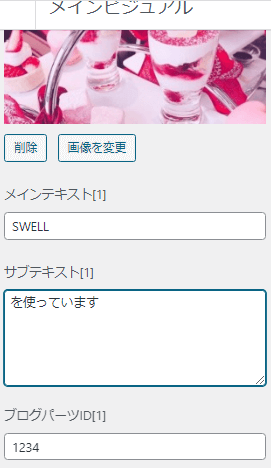
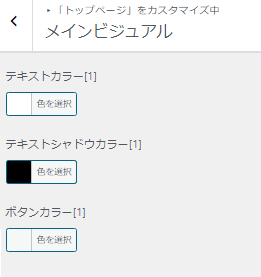
メインビジュアルでのブログパーツ設定方法
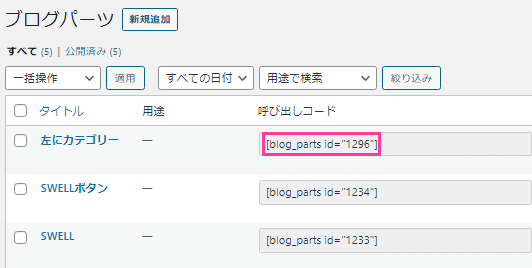
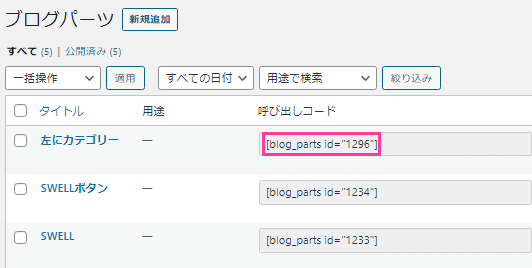
メインビジュアルでブログパーツを設定する方法を説明します。













ブログパーツさえ作ればあとは簡単に設置出来るんだね。
メインビジュアルでの使用例:カテゴリーアイコン
カラムを使ってアイコンを設置


もちろん縦に並べる事も、横一列に並べる事も可能です。
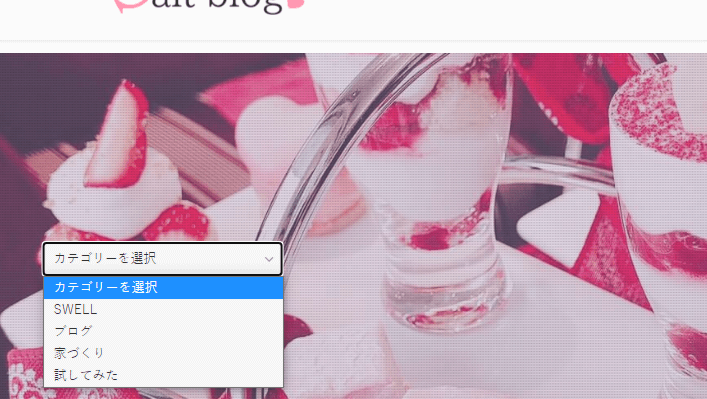
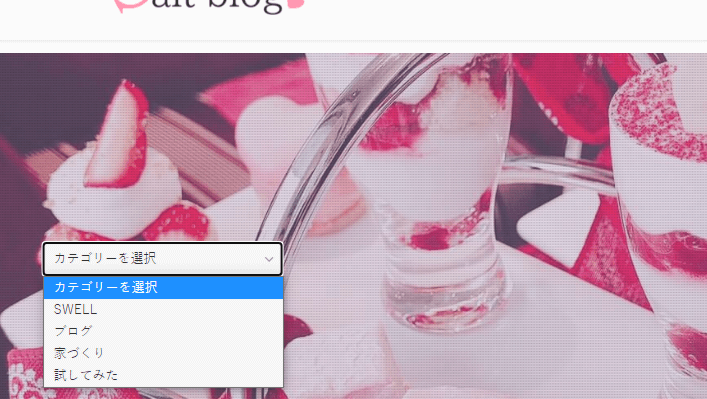
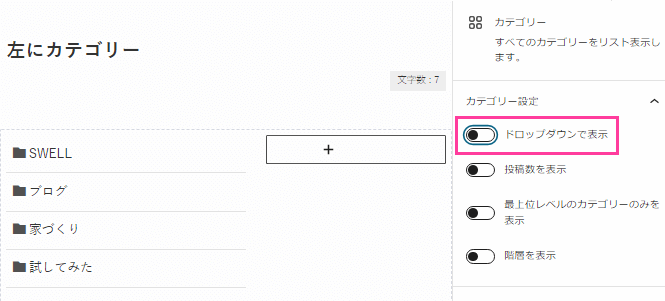
メインビジュアルでの使用例:テキストカテゴリー
「カテゴリー」ブロック使用


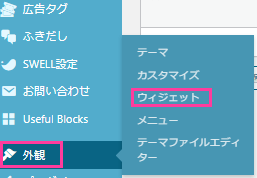
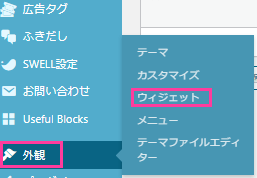
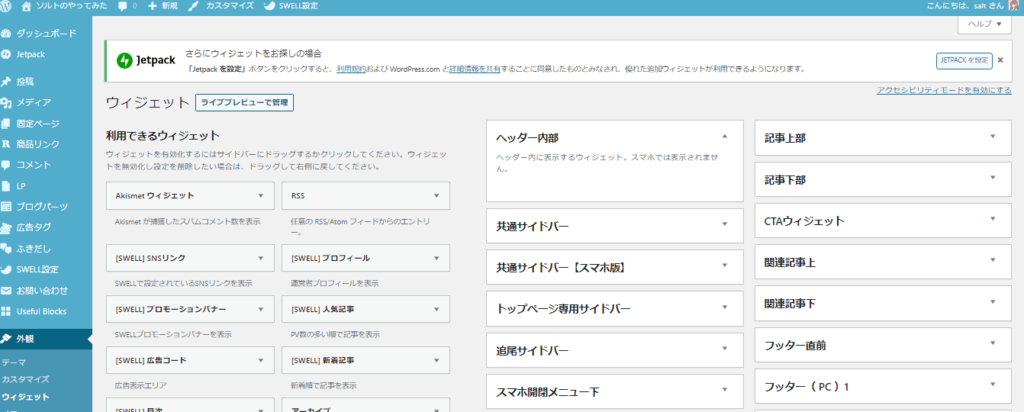
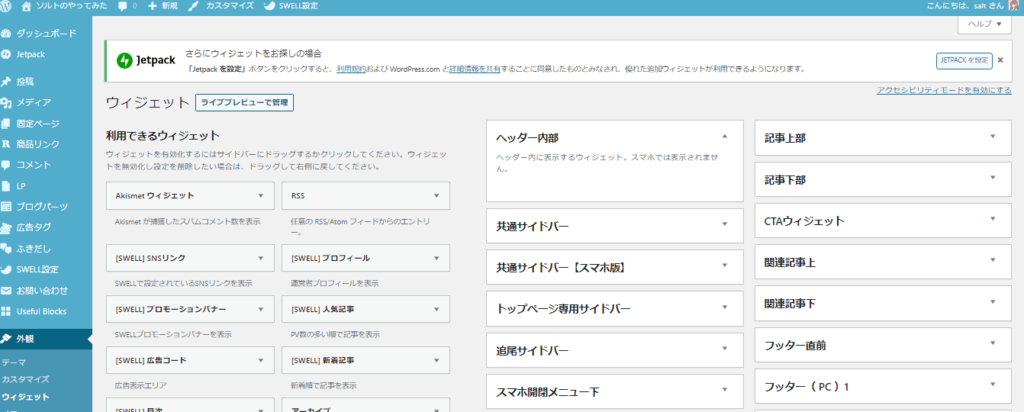
ウィジェット
ウィジェットでもブログパーツを好きなように設定することが出来ます。
ウィジェットでのブログパーツ設定方法
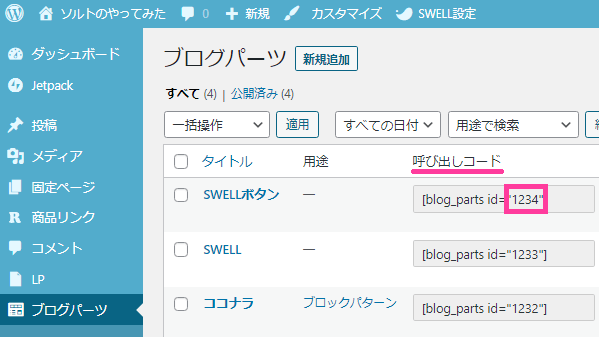
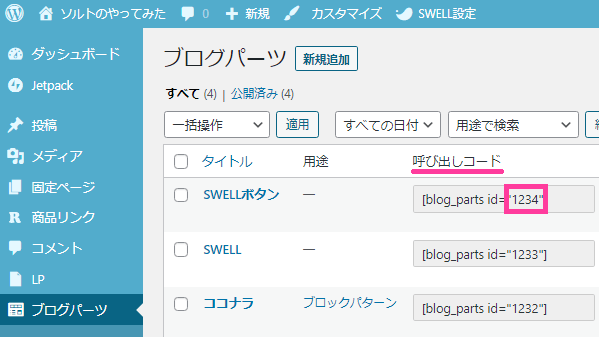
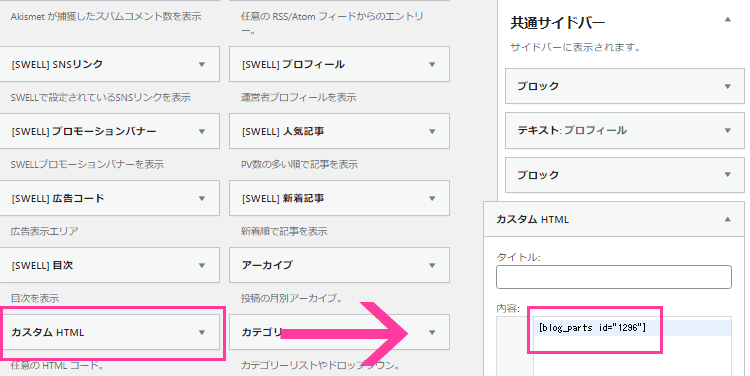
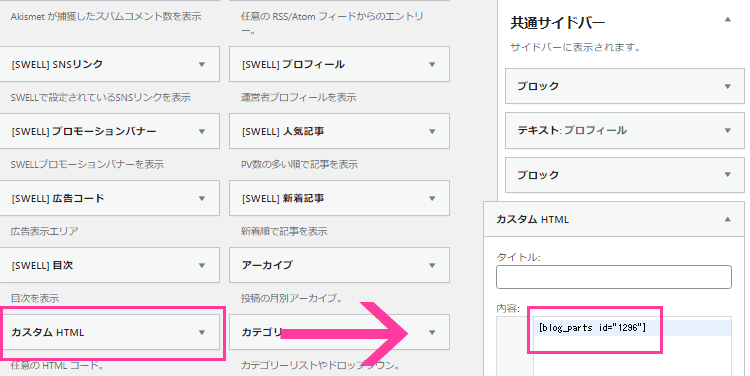
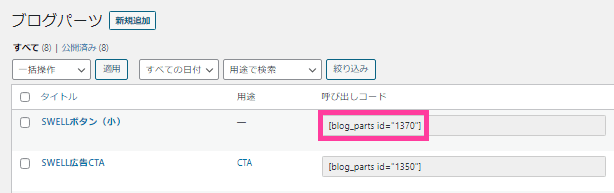
ウィジェットで使用する際は、呼び出しコードの数字だけではなく全文コピーする必要があります。





メインビジュアルの時と違って、コード全て選択してね。



私はいつも「Ctrl + C」でコピー、[Ctrl + V」でペーストしてるよ。






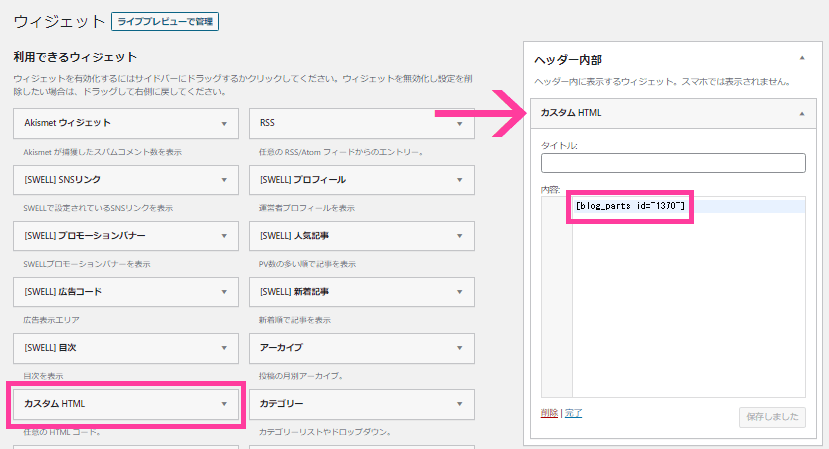
カスタムHTMLの内容部分に、先ほどコピーした呼び出しコードを貼り付けます。



ctrl + Vね。
ウィジェットでの使用例
グローバルメニューの横にボタンを設置することも出来ます。


SWELL開発者である了さんのブログパーツについての記事のサイドバーがとても素敵です。


カテゴリーページ・タグページ
カテゴリーページ、タグページの上部、その記事内の下部にもブログパーツを使用することが出来ます。
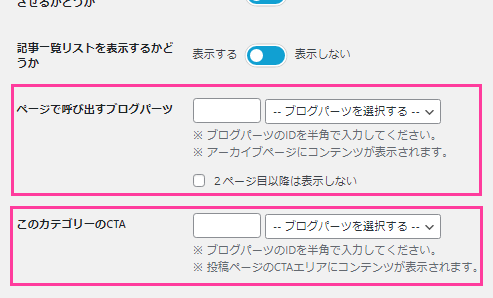
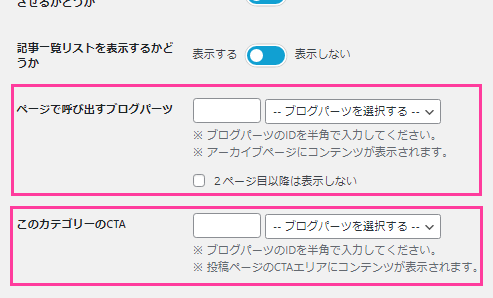
カテゴリー・タグページでのブログパーツ設定方法


ページの下の方にブログパーツ入力箇所があります。


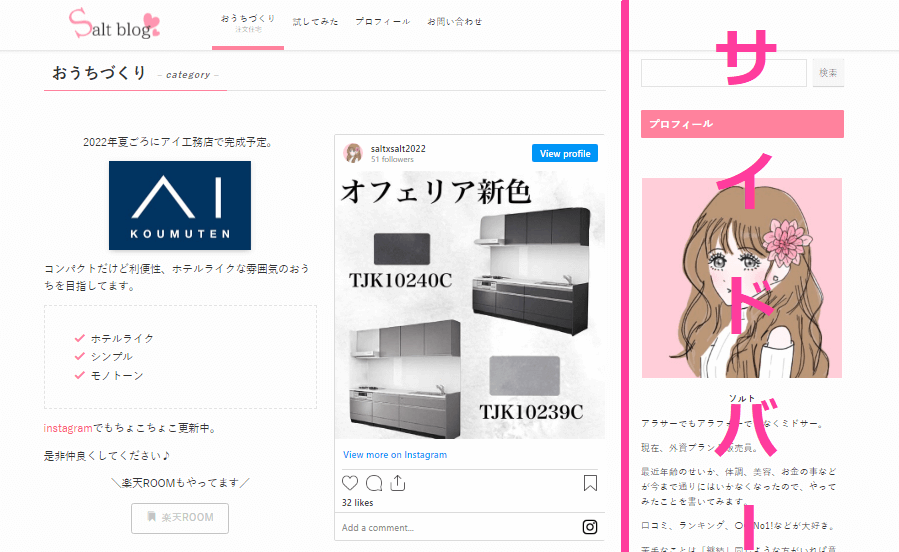
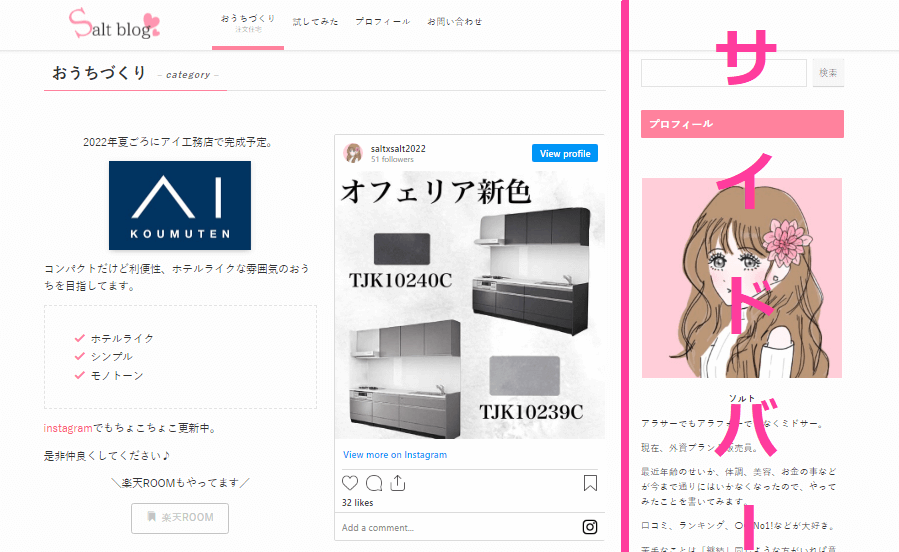
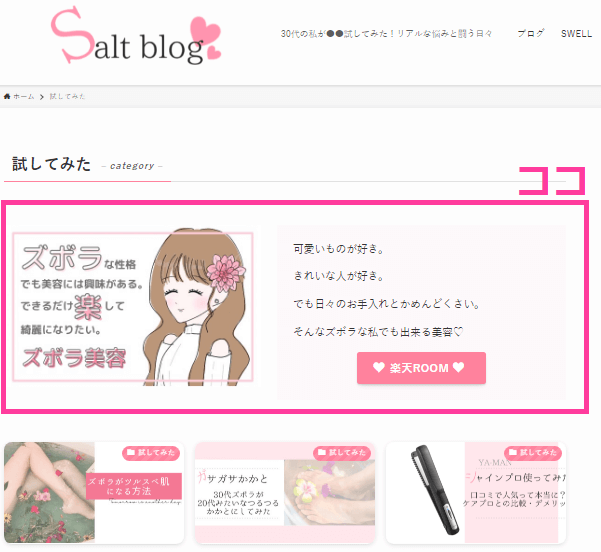
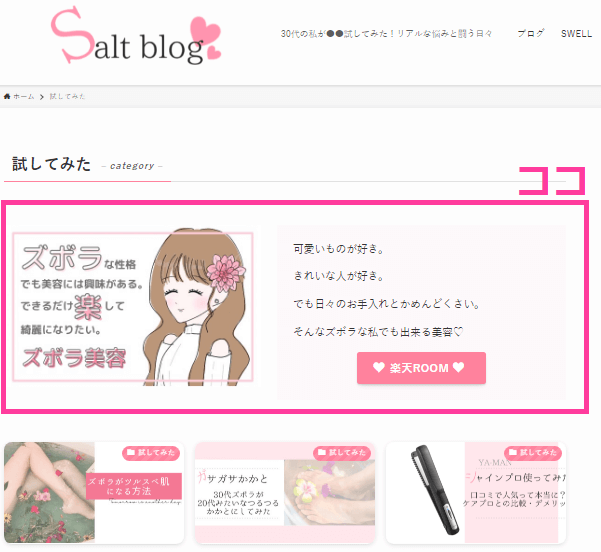
タグ・カテゴリーページ使用例:ページで呼び出すブログパーツ
こちらにブログパーツを入れると、カテゴリーページの上部に表示されます。
2カラムで作りました。


こちらも2カラムで作りました。





カテゴリーごとにページの設定できるのがいいね



記事が増えたら一番読んでほしい記事を上に固定するのもいいね。
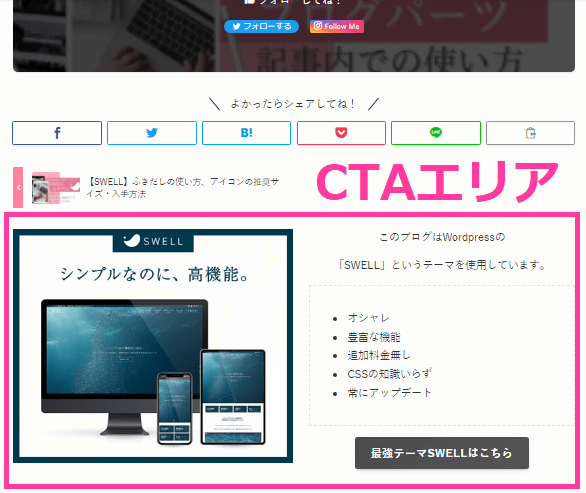
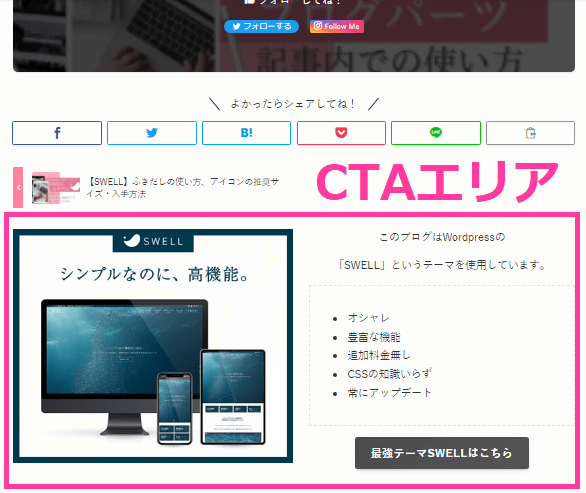
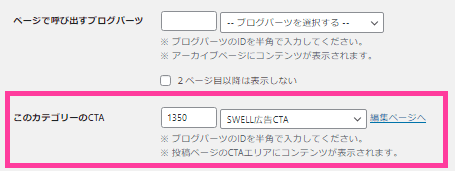
タグ・カテゴリーページでの使用例:CTAエリア
CTAエリアに入力すると、記事の下のエリアに表示されます。
「SWELL」カテゴリーのページだから、SWELLのアフィリエイトを設置。





これも記事のカテゴリーに合わせて変えられるからいいね。



読んでほしい重要な記事をバナーリンクしてもいいね。
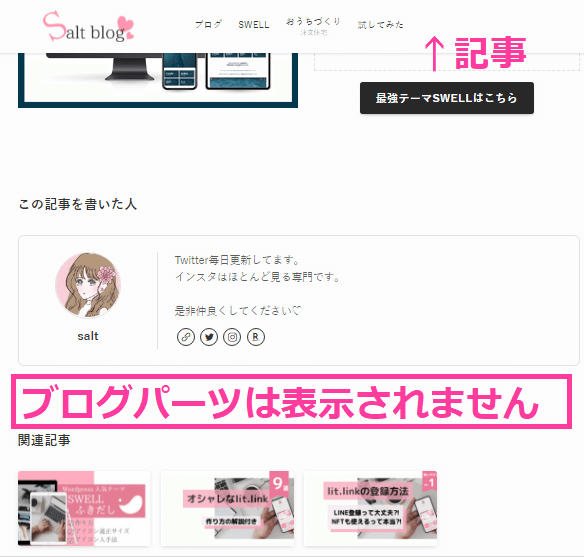
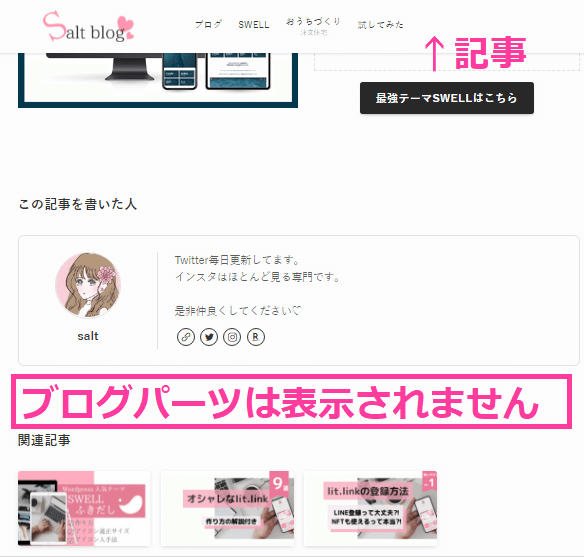
プロフィール
記事の下の方に出てくる「この記事を書いた人」の部分にもブログパーツを使うことが出来ます。


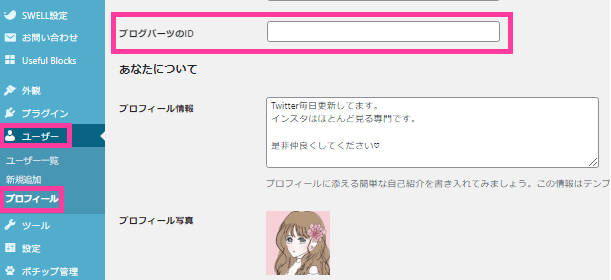
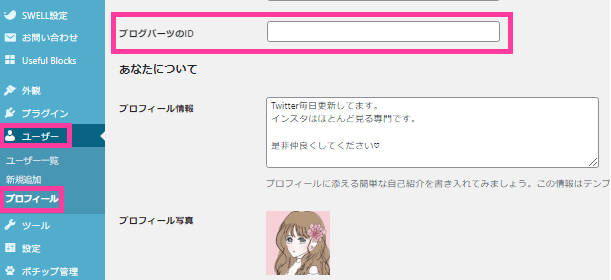
プロフィールでのブログパーツ使用方法


数字のみの入力でOKです。
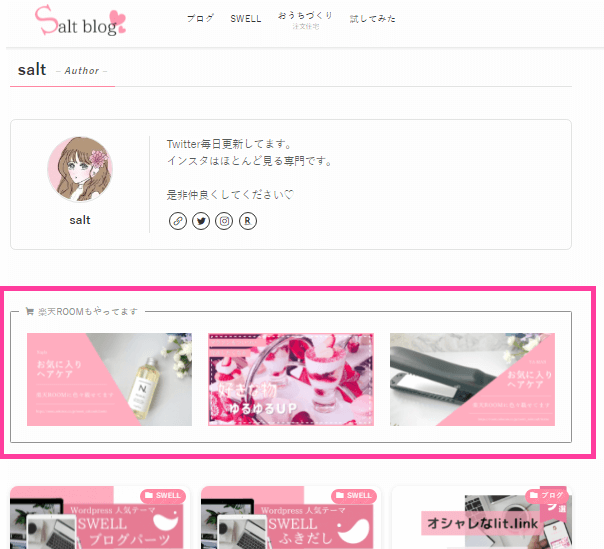
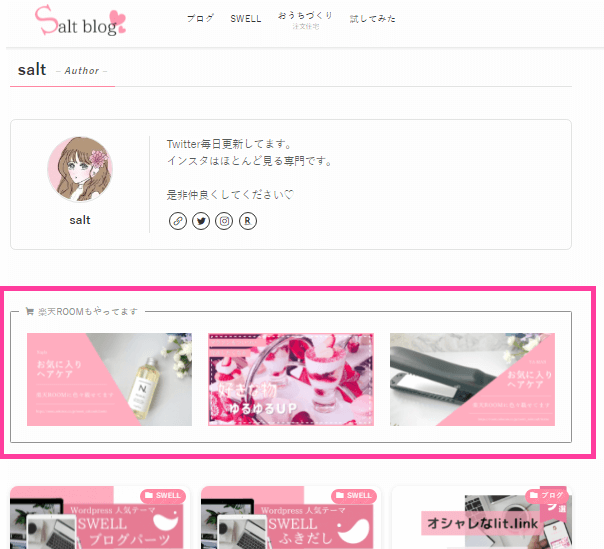
プロフィールでのブログパーツ使用例
著者アーカイブページのプロフィールの下に表示されます。
3カラム、画像にリンクをキャプションブロックで囲って作成





記事の下に表示されるプロフィールには反映されないよ。



著者アーカイブページ下だけなんだね。


まとめ:SWELLのブログパーツは色々な場所で使える
ブログパーツ設置場所ごとの使用例








前回の記事では、記事内で使う方法を紹介しました。
今回は、ブログパーツを記事以外で使う方法を例をまじえて解説しましたが、いかがでしたでしょうか。
前回よりもレベルアップした使用方法ですが、例を見ながらだと「自分でも出来そう」という気になってきませんか?
- 記事内
- メインビジュアル
- ウィジェット
- タグ・カテゴリーページ
- プロフィール



登録したブロックを使いまわすだけじゃなくて、レイアウトのカスタムにも役立つんだね。



色々サイトデザインしたくなってきた…♡
カタカナや専門用語が多いですが、くじけず使用例を見ながら是非やってみてください。


ソルト















コメント