【SWELL】記事内でのブログパーツの使用方法~初心者向け~


SWELLをダウンロードしたものの、機能を使いこなせてない気がする。
SWELLの独自の機能である「ブログパーツ」
公式サイトの説明を見てもよく分からず私も一度目は断念しました。



カタカナ苦手…。
そんな方のためにも、使い方と使用例をご紹介していきます。
- SWELLを導入したばかりの方
- ブログパーツって何?って方
- SWELLを検討中の方
- なるべく時短でブログを書きたい方
ブログ記事以外での活用方法はコチラの記事で使用例をまじえて説明しています。


ブログパーツとは
録したコンテンツを自由に呼び出せる「ブログパーツ」機能。
SWELLでは「ブログパーツ」として登録したコンテンツを、ショートコードで簡単に呼び出すことができます。
SWELL公式サイト



はじめ私は、この段階でそっとスマホを閉じちゃった…。
WordPressには様々な用語が出てきます。苦手な方は多いのではないでしょうか。
\ということで4コマ漫画で解説/


他にも使用方法はありますが、まずはこの認識で徐々に理解を深めていきましょう。
使いまわしたいボタンや広告などのコンテンツに番号をふって、簡単に呼び出して使うためのもの。



なんとなく分かってきたかも。



とりあえず、毎回作るのがめんどくさい作業を簡略化できるってことね。
ブログパーツの使い方
ブログパーツは「登録」する作業と、「呼び出す」作業があります。
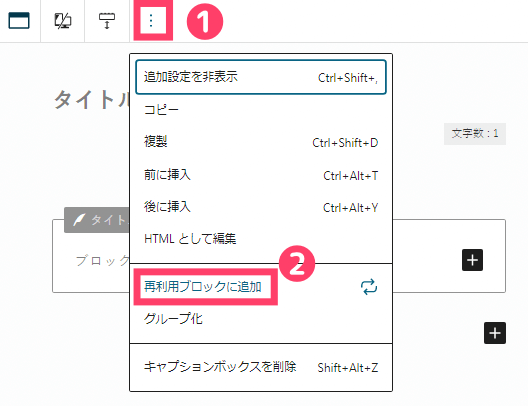
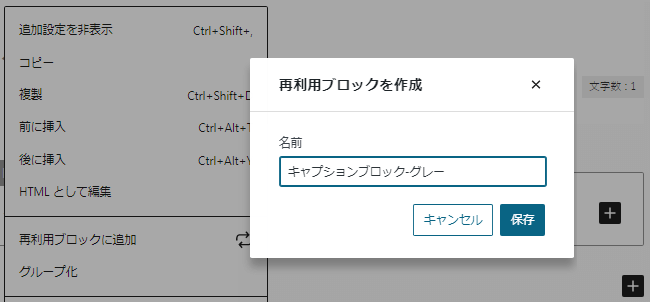
ブログパーツを登録する方法




タイトルはあとで自分が探しやすいようなものにする。





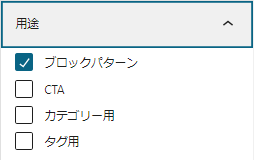
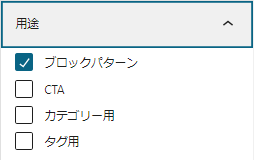
またよく分からない選択肢がでてきたよ…。



記事内で使うなら未設定かブロックパターン選択でOK!
選択する用途によって使用可能な場所が変わるので注意してください。
| 使用する場所 | 選択する用途 |
|---|---|
| 記事内 | 未設定 or ブロックパターン |
| メインビジュアル | どれでも可 |
| ウィジェット | カテゴリーぺージでも可 |
| カテゴリーぺージ | カテゴリー用 or タグ用 |
| CTA | CTA |
CTAとは「Call to Action」の略で、日本語では「行動喚起、行動を呼び出す」と直訳します。ウェブ上で、ユーザーを誘導したいページに飛ばす機能であり、購入や登録など成約につながるボタンやリンクとして設置されているものです。
カタカナや用語に負けずにここまで出来ましたか?
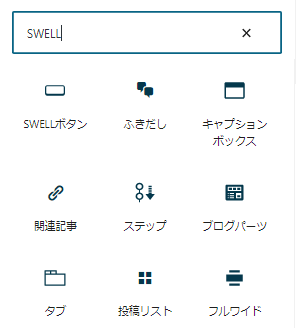
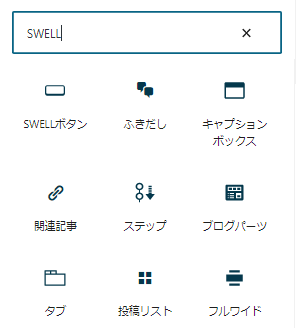
あとはブロックから選択して使うだけです。



全部理解しようとすると嫌になるから、分かるとこだけやっていこう。
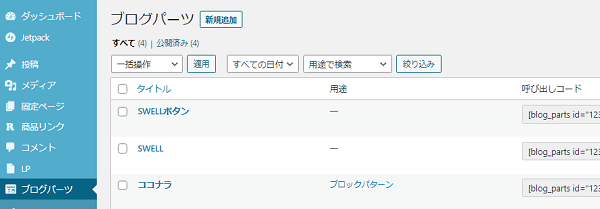
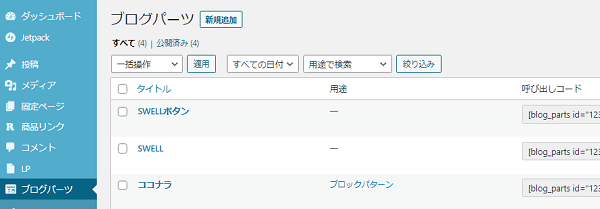
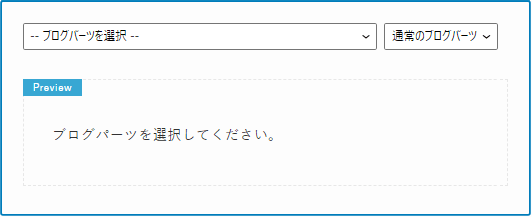
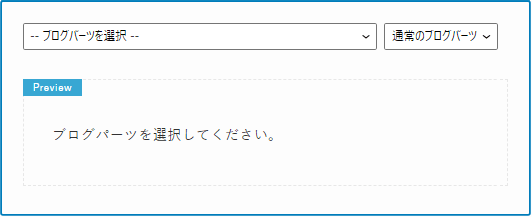
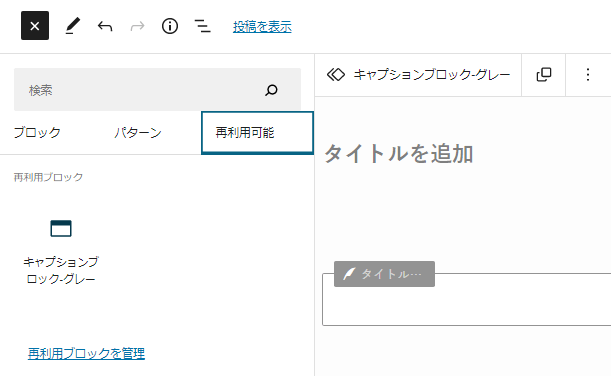
記事内でブログパーツを呼び出す方法






記事内でのブログパーツの使用例
- 自己紹介
- 記事おわりの他のオススメ記事
- SWELLのアフィリエイト
- よくおススメするアフィリエイト
- アフィリエイトのボタンリンク



私はSWELLの公式リンクを使ったり、楽天ROOMボタンを使ったりしてるよ。
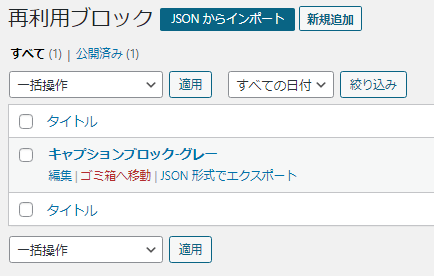
ブログパーツと再利用ブロックの違い



似たような機能で「再利用ブロック」っていうのがあるんだって。
| ブログパーツ | 再利用ブロック |
|---|---|
| SWELL専用機能 | WordPress初期搭載機能 |
| 記事内・外でも利用可能 | 記事内でのみ利用可能 |
| 挿入すると記事内では編集不可 | 挿入して記事内でも編集可能 |
| ショートコード利用可能 | ショートコード利用不可(プラグインが必要) |



記事内で使うにはどちらもそんなに大差ないね。
記事内のみで使う場合はどちらの機能でも良さそうですが、ブログパーツは記事外で本領発揮します。



初心者には少し難しいけど、記事外で使えるとかなり便利!
まとめ:ブログパーツは時短に最適
記事内でよく使うコンテンツを「ブログパーツ」として簡単に使うことは、記事を書くスピードアップにつながります。



1記事書くだけでもすごい時間かかるから、少しでも時短で書きたいよ。
\記事以外でのブログパーツ使用例はこちら/





ブログパーツは記事以外でこそ力を発揮するよ!是非見てね。
ソルト














コメント